Pada dasarnya Nginx secara default telah menonaktifkan fungsi autoindex. Namun jika kita ingin mengaktifkan fungsi tersebut dapat dilakukan. Kita hanya perlu menambahkan beberapa baris di nginx conf yang sebelumnya telah kita buat. Jadi di dalam tulisan ini, selain membahas tentang mengaktifkan fungsi autoindex pada Nginx, kita juga akan mengganti tampilan directory listings nginx dengan hiasan HTML dan CSS.
Mungkin sebelumnya kita pernah mendengar untuk mengganti tampilan directory listings nginx kita bisa menggunakan FancyIndex. Iya FancyIndex adalah salah satu opsi yang bisa digunakan untuk mengganti tampilan directory listings nginx. Tapi di artikel ini saya akan menggunakan http_addition_module. Yang secara default juga telah disediakan oleh nginx.
Di tulisan ini saya akan memberikan contoh menggunakan domain arc.bukancoder.co/. Subdomain tersebut saya buat untuk mirror beberapa tools yang sering saya gunakan atau saya butuhkan.
Konfigurasi nginx
Yang perlu kita lakukan hanya meenambahkan baris berikut di vHost nginx :
location / {
index index.php index.html index.htm;
autoindex on;
add_before_body /Files/header.txt;
add_after_body /Files/footer.txt;Disini saya juga akan membagikan isi file header.txt dan footer.txt yang saya gunakan. Berikut isi file footer.txt :
</div>
<pre>
Nginx (Red Hat) Server at arc.bukancoder.co Port 80. Bukan Coder Managed by <a href="https://hacksys.id" alt="HackSys">HackSys</a>
</body>Isi file header.txt :
<link rel="SHORTCUT ICON" href="https://static.bukancoder.co/images/amazon.png"/>
<style type='text/css'>
body {background-color:#1b1b1b; color:#CCCCCC; font-family: 'Courier New', Courier, monospace; font-size: 10pt; padding:5px;}
h2 {margin-bottom: 12px;}
a, a:active {text-decoration: none; color:#009E99;}
a:visited {color: #007070;}
a:hover, a:focus {text-decoration: none; color:#CCCCCC;}
a img {border:none;}
table { }
th, td { text-align:left; }
th { font-weight: bold; padding-right: 14px; padding-bottom: 3px;}
td {padding-right: 14px;}
td.s, th.s {text-align: right;}
</style>
</head>
<body>
<center><pre>
__________ __ _________ .___
\______ \__ __| | _______ ____ \_ ___ \ ____ __| _/___________
| | _/ | \ |/ /\__ \ / \ / \ \/ / _ \ / __ |/ __ \_ __ \
| | \ | / < / __ \| | \ \ \___( <_> ) /_/ \ ___/| | \/
|______ /____/|__|_ \(____ /___| / \______ /\____/\____ |\___ >__|
\/ \/ \/ \/ \/ \/ \/
If you need any help contact [email protected] or go to irc.bukancoder.co #help
</pre></center>Kedua file tersebut diletakkan di dir /Files. Contohnya arc.bukancoder.co/Files/.
Setelah itu kita restart nginx :
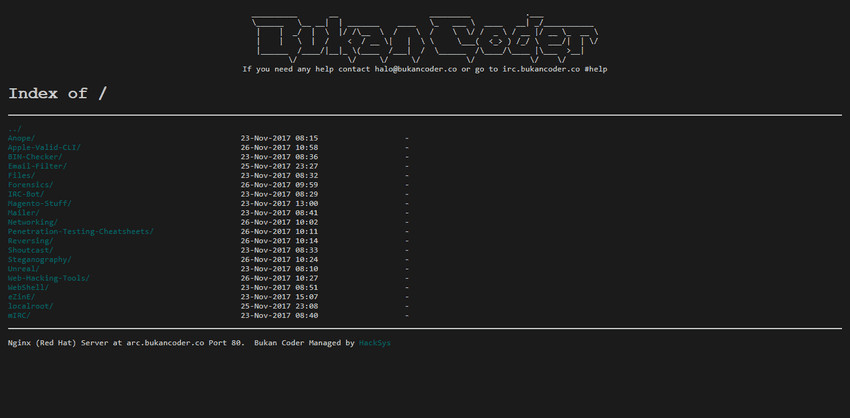
service nginx restartSekarang kita coba akses website kita yang telah kita aktifkan fungsi autoindex nya yang telah kita hias dengan HTML dan CSS. Hasilnya akan seperti di gambar ini :
Untuk demo nya bisa langsung mengunjungi arc.bukancoder.co
Sekian dari saya, semoga bermanfaat.