Content Delivery Network atau yang biasanya disingkat dengan CDN, bisa dikatakan sebuah server yang dibuat khusus untuk mendistribusikan konten. CDN memiliki banyak fungsi, selain dapat menekan penggunaan bandwidth pada server utama, CDN juga berguna untuk mendistribusikan konten lebih cepat tanpa mengganggu kinerja server utama. Karena pada dasarnya Server CDN dibuat hanya khusus untuk menyimpan konten yang nantinya akan didistribusikan untuk kepentingan server utama. Lalu kenapa menggunakan Nginx? Nginx seperti yang pernah saya ulas di posting sebelumnya, adalah sebuah webserver yang sangat stabil dan sangat efektif digunakan debagai default webserver untuk CDN.
Instalasi Nginx
Installasi Nginx sudah pernah saya bahas di postingan sebelumnya, untuk yang belum menggunakan Nginx sebagai default webserver, silahkan ikuti tutorial Installasi dan Konfigurasi Nginx, PHP FPM 5.4 dan MySQL 5.5 di CentOS 6
Mengarahkan Domain CDN ke Server
Dalam tutorial ini, saya akan menggunakan domain cdn.bukancoder.com dan menggunakan server milik Bukan Coder. Bukan Coder untuk saat ini memiliki 4 server dengan lokasi datacenter yang sama. Semua server kami berlokasi di Singapore, untuk tutorial Membuat Server CDN Sendiri Menggunakan Nginx ini saya akan menggunakan server kedua milik Bukan Coder yang berlokasi di Singapore. Setelah mengarahkan domain ke server kita, ikuti langkah selanjutnya.
Setelah mengarahkan domain cdn.bukancoder.com, selanjutnya kita perlu untuk menambahkan 2 file dan diletakkan di direktori site-available dan site-enabled.
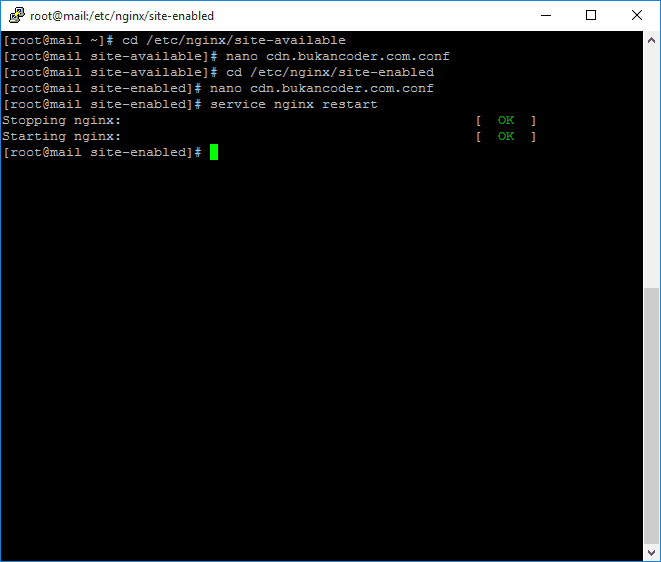
cd /etc/nginx/site-available
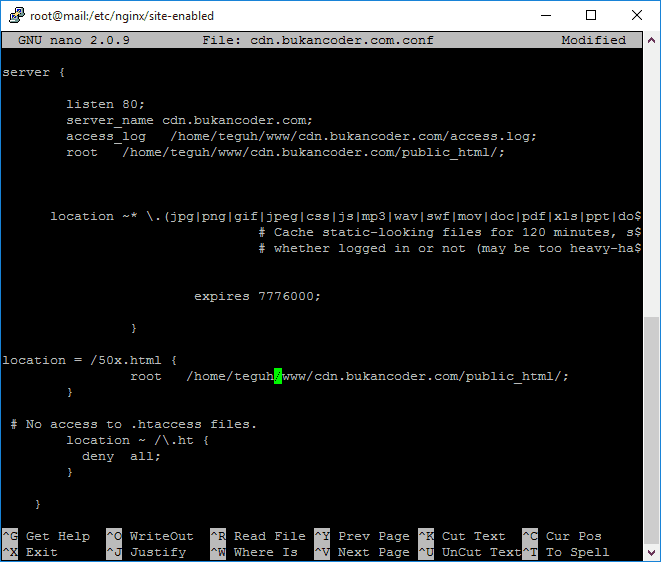
nano cdn.bukancoder.com.confserver {
listen 80;
server_name cdn.bukancoder.com;
access_log /home/teguh/www/cdn.bukancoder.com/access.log;
root /home/teguh/www/cdn.bukancoder.com/public_html/;
location ~* \.(jpg|png|gif|jpeg|css|js|mp3|wav|swf|mov|doc|pdf|xls|ppt|docx|pptx|xlsx)$ {
# Cache static-looking files for 120 minutes, setting a 10 day expiry time in the HTTP header,
# whether logged in or not (may be too heavy-handed).
expires 7776000;
}
location = /50x.html {
root /home/teguh/www/cdn.bukancoder.com/public_html/;
}
# No access to .htaccess files.
location ~ /\.ht {
deny all;
}
}Setelah itu kita juga perlu menambahkan file yang sama di direktori site-enabled :
ln -s /etc/nginx/sites-available/cdn.bukancoder.co.conf /etc/nginx/sites-enabled/cdn.bukancoder.co.conf Restart Nginx
service nginx restartSekarang server CDN yang kita buat sudah siap untuk digunakan. Seluruh konten dalam bentuk gambar di tutorial ini juga telah menggunakan CDN milik Bukan Coder. Sekian dari saya, semoga bermanfaat.